A. Pengertian Mega Menu Drop-Down
Mega Dropdown Menu,
atau biasa juga disebut mega menu adalah jenis dropdown menu yang menampilkan
dropdown yang besar. Dropdown besar tersebut biasanya berisi banyak sekali
link, dan terkadang juga memiliki paragraf. Mega Menu biasanya digunakan pada
situs-situs besar yang memiliki banyak sekali konten dan jenis halaman sehingga
membutuhkan navigasi yang banyak, seperti situs-situs pemerintahan. Jadi, Mega
Menu kurang cocok jika diterapkan pada blog.
B. Tutorial Membuat Mega Menu Drop-Down
- Buka aplikasi Sublime Text 3
- Setting bahasa yang akan digunakan. Pilih HTML dan CSS dengan langkah sebagai berikut:
- Pada halaman dengan format bahasa HTML masukan syntax seperti dibawah ini:
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<link
href="cssreset.css" rel="Stylesheet">
<meta
charset="UTF-8">
<meta
name="viewport" content="width=device-width,
initial-scale=1.0">
</head>
<body>
<header>
<div
class="wrapper">
<nav
class="main-navigation">
<ul
class="menu">
<li><a
href="#">Home</a></li>
<li
class="has-mega-menu"><a href="#">Mega Menu
1</a>
<div
class="mega-menu">
<div
class="column">
<div
class="col">
<h3>Web
Development</h3>
<ul>
<li>HTML
& CSS</li>
<li>Javascript</li>
<li>PHP</li>
<li>Wordpress</li>
</ul>
</div>
<div
class="col">
<h3>Web
Design</h3>
<ul>
<li>Photoshop</li>
<li>Sketch</li>
<li>Macaw</li>
<li>Gimp</li>
</ul>
</div>
<div
class="col">
<h3>Browser</h3>
<ul>
<li>Chrome</li>
<li>Firefox</li>
<li>Internet
Explorer</li>
<li>Opera</li>
</ul>
</div>
</div>
</div>
</li>
<li
class="has-mega-menu"><a href="#">Mega Menu
2</a>
<div
class="mega-menu fullwidth">
<div
class="column">
<div
class="col">
<h3>Web
Development</h3>
<ul>
<li>HTML
& CSS</li>
<li>Javascript</li>
<li>PHP</li>
<li>Wordpress</li>
</ul>
</div>
<div
class="col">
<h3>Web
Design</h3>
<ul>
<li>Photoshop</li>
<li>Sketch</li>
<li>Macaw</li>
<li>Gimp</li>
</ul>
</div>
<div
class="col">
<h3>Browser</h3>
<ul>
<li>Chrome</li>
<li>Firefox</li>
<li>Internet
Explorer</li>
<li>Opera</li>
</ul>
</div>
</div>
</div>
</li>
<li><a
href="#">Dropdown Menu</a></li>
<li><a
href="#">About</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>- Pada halaman dengan format bahasa CSS masukan syntax sebagai berikut:
*{
margin:0;
padding:0;
box-sizing:
border-box;
}
body{
font-family:
Raleway, arial, sans-serif;
}
header{ background: #bad455; }
.wrapper{
width:
1020px;
margin: 0
auto;
}
.main-navigation{
position:
relative;
}
.menu{
list-style:
none;
}
.menu:after{
content:"";
clear:
both;
display:
block;
}
/*style untuk .main-navigation, .menu dan li*/
.menu>li{
position:
relative;
float:
left;
}
.menu>li.has-mega-menu{
position:
static;
}
.menu>li>a{
color:
white;
text-decoration:
none;
padding:
10px 20px;
display:
block;
font-weight:
100;
}
.menu>li:hover>a{
background-color:
#90AB2A;
}
.menu>li:hover .mega-menu{
display:
block;
}
/*styling untuk mega-menunya*/
.mega-menu{
position:
absolute;
background:
#fff;
padding:
50px 30px;
box-shadow:
0 0 10px rgba(0,0,0,.3);
display:
none;
}
.mega-menu:after{
content:"
";
display:block;
clear:
both;
}
.mega-menu.fullwidth{
left:0;
right:0;
}
/* */
.mega-menu ul{
list-style:
none;
margin:
20px 0 0;
}
/* kolom mega menu */
.column{
margin:0
-15px;
}
.column:after{
content:"
";
display:block;
clear:
both;
}
.col{
width:
33.33333%;
float:
left;
padding:
0 15px;
}
/* */
.mega-menu{
background-image: url(mega-bg.png);
background-position: 100% 100%;
background-repeat: no-repeat;
}
- Kemudian simpan keduanya pada satu folder.
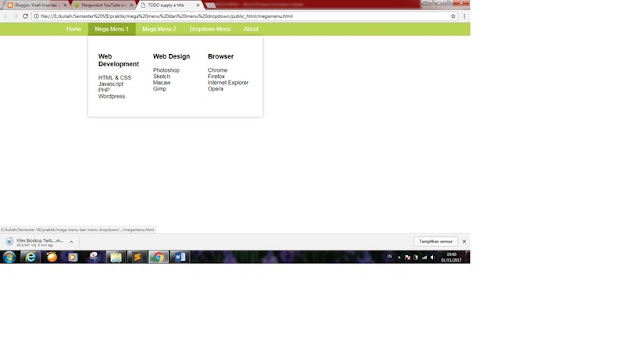
- File yang berekstensi HTML buka dengan
menggunakan web browser(google chrome) akan muncul tampilan seperti gambar
dibawah ini:




Tidak ada komentar:
Posting Komentar